Egy ASP.Net alkalmazás fejlesztése közben történt, hogy a felhasználók egy DropDownList elemeibe egész esszéket akartak beírni, de mivel a DropDownList vezérlőjének szélesége véges, nem látszott az egész szöveg.

<asp:DropDownList ID="DropDownList1" runat="server" Height="50px" Width="218px">
<asp:ListItem Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras"></asp:ListItem>
<asp:ListItem Text="condimentum magna vel justo. Quisque ultricies congue tellus. "></asp:ListItem>
<asp:ListItem Text="Pellentesque eget neque eu massa hendrerit aliquam. Aliquam"></asp:ListItem>
<asp:ListItem Text="erat volutpat. Phasellus tristique nisl. Proin consectetur."></asp:ListItem>
<asp:ListItem Text="Donec id ante vulputate orci viverra tempus. Aenean elementum."></asp:ListItem>
<asp:ListItem Text="Phasellus ut erat. Nulla pharetra, justo nec eleifend vulputate,"></asp:ListItem>
<asp:ListItem Text="arcu neque lobortis sapien, in congue arcu erat sit amet sem."></asp:ListItem>
</asp:DropDownL
Így néz ki a kontrol az IE-ben:

Nagyobbra sajnos nem lehett venni a kontrol szélességét, így hát más megoldás után kellet nézni.
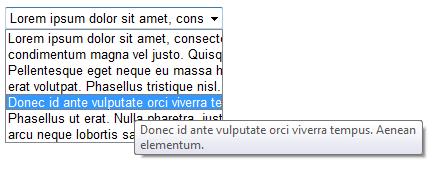
Ah első megoldás az volt, hogy a ToolTip buborékban jelenjen meg a kiválasztott lehetőség teljes szövege.
Hogy ezt a feladatot megoldhassuk meg kell tudnunk, milyen HTML-t generál az ASP.Net a DropDownList kotrolból.
<div>Szóval egy <select> tag-et generál, amelynek minden <option> -jához hozzá kell adni egy title = "tool tipp szöveg" attributmot, hogy megjelenjen a tooltip. Ezt nem túl bonyolult megoldani, fel kell íratkozni a ListBox PreRender eseményére, és a ListBox Items tulajdonságain egy foreach-val végiglépdelve be lehet állítani a tulajdonságot.
<select name="DropDownList1" id="DropDownList1" style="height:50px;width:218px;">
<option value="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras</option>
<option value="condimentum magna vel justo. Quisque ultricies congue tellus. ">condimentum magna vel justo. Quisque ultricies congue tellus. </option>
<option value="Pellentesque eget neque eu massa hendrerit aliquam. Aliquam">Pellentesque eget neque eu massa hendrerit aliquam. Aliquam</option>
<option value="erat volutpat. Phasellus tristique nisl. Proin consectetur.">erat volutpat. Phasellus tristique nisl. Proin consectetur.</option>
<option value="Donec id ante vulputate orci viverra tempus. Aenean elementum.">Donec id ante vulputate orci viverra tempus. Aenean elementum.</option>
<option value="Phasellus ut erat. Nulla pharetra, justo nec eleifend vulputate,">Phasellus ut erat. Nulla pharetra, justo nec eleifend vulputate,</option>
<option value="arcu neque lobortis sapien, in congue arcu erat sit amet sem.">arcu neque lobortis sapien, in congue arcu erat sit amet sem.</option>
</select>
</div>
protected void Page_Load(object sender, EventArgs e)És ez az eredmény az IE-ben:
{
DropDownList1.PreRender += new EventHandler(DropDownList1_PreRender);
}
void DropDownList1_PreRender(object sender, EventArgs e)
{
var theDropDownList = sender as DropDownList;
if (theDropDownList != null)
{
foreach (ListItem item in theDropDownList.Items)
{
item.Attributes.Add("title", item.Text);
}
}
}
Ez akár jó is lehetne, de mégis más megoldás született, de ez már egy másik történet, amelynek elmesélésére a következő posztban kerítek sort.
